Roblox
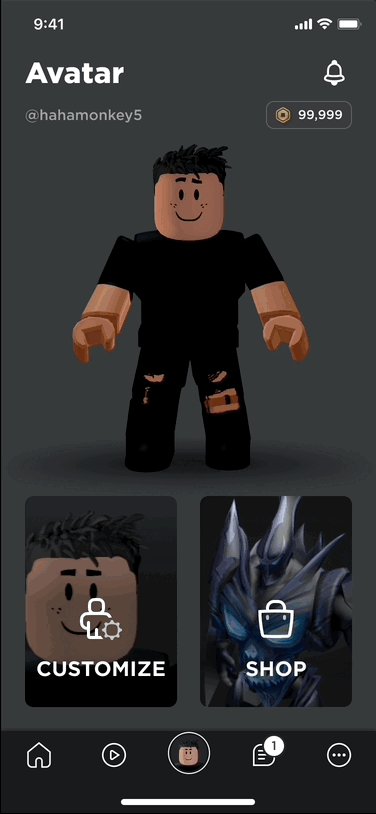
Expressive Avatars
Bringing avatars to life with real-time expression
Role
Principal Product Designer
Drive end-to-end feature design, define strategy, collaborate with Product & Engineering leadership on roadmaps, and ensure high-quality implementation.
Mentor
Develop and share design principles, methodologies, and tools to elevate product design thinking and processes.
Avatar identity Leader
Champion best practices and insights on avatar identity, expression, and communication across the Roblox ecosystem.
The Problem: Inexpressive Avatars
Legacy avatar heads are static, making it hard for users to connect without real-time facial expressions or movement.
Many rely on third-party video apps to stay connected with friends while on the platform.
User Research
I set research goals and key questions, then collaborated with a researcher to uncover user insights.
User Insights
Expressive Avatars
Users want to show unique expressions and share fun, animated reactions.
Stronger Connections
Seeing real-time facial movement would make conversations more meaningful.
Expressive Avatars
Users want to show unique expressions and share fun, animated reactions.
Real-time Spontaneity
Bringing the energy of real-life interactions—would make connections feel more alive.
Approach
Product
Launch dynamic head assets that support real-time facial animation by capturing users' expressions
Drive adoption among developers and users
Design
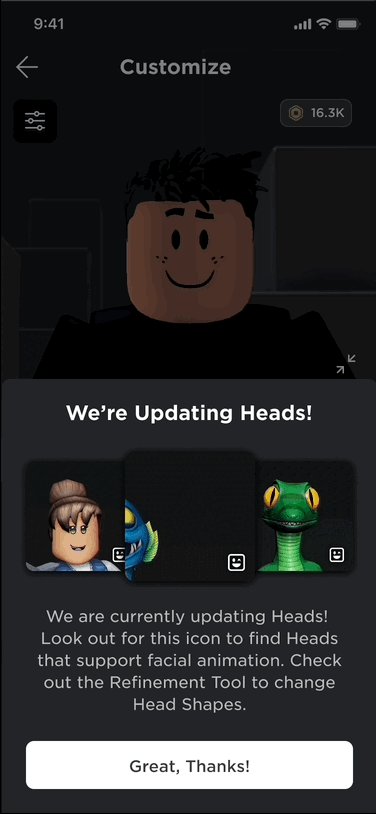
Educate users on animated heads
Encourage users to update
Provide guidance on how to use it
Create engaging ways to connect through facial expressions
User Goals
Player
Easily customize my avatar to express my personality
Interact virtually with others naturally and hassle-free
Developer
Unlock new gameplay and storytelling possibilities using facial animation effortlessly
Create unique immersive experiences with facial animation technology with ease, no coding skills required
Defining Success
Equip and Acquire
Users are adopting and using new avatar heads consistently
Bookings
Users are spending on Avatars both in platform and experiences
Co-Experience
Users are spending time in games and experiences
Communication
Users are having more social interactions, finding new connections
Solutions
Animating Heads in User Experiences
While engineering built facial mapping technology, I envisioned and designed end-to-end user experience for integrating animating heads into user experiences.
User Journey
The solutions I designed span various stages of the user experience.
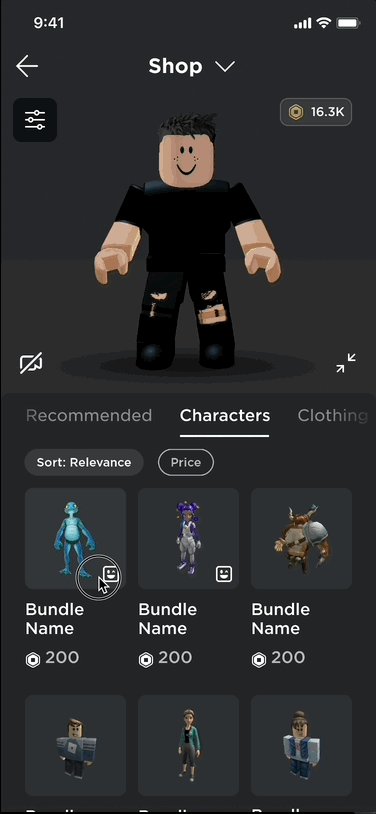
Discover
Explore
Dynamic Heads
To improve discoverability of new avatar heads in the Marketplace, I designed a Notification system, enhanced Navigation and Thumbnailing system.
Guiding Principles:
Effortless Discovery
Engaging Previews
Scalable Solution
Shop
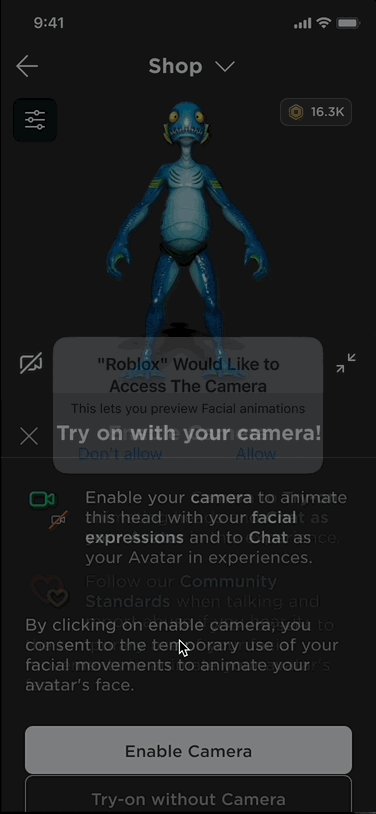
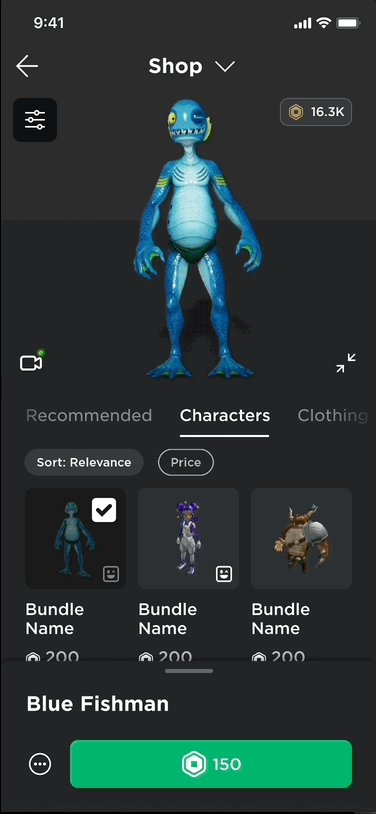
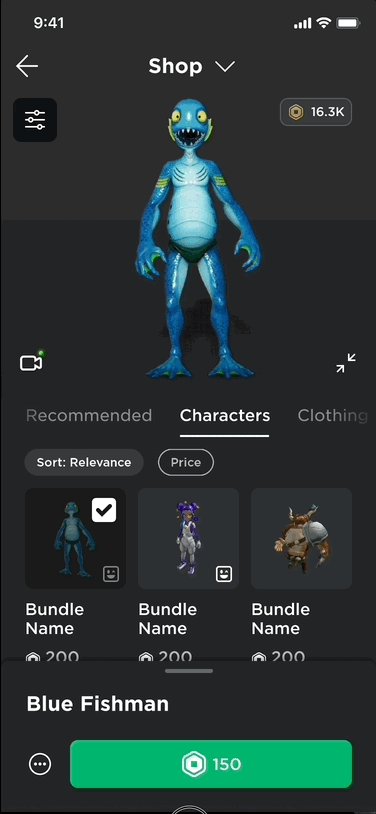
Try Avatars
with Camera
I designed a camera-based try-on experience, letting users see how items complement their features.
Guiding Principles:
Seamless Camera Usability
Fun, Engaging Try-on UX
Scalable on any device
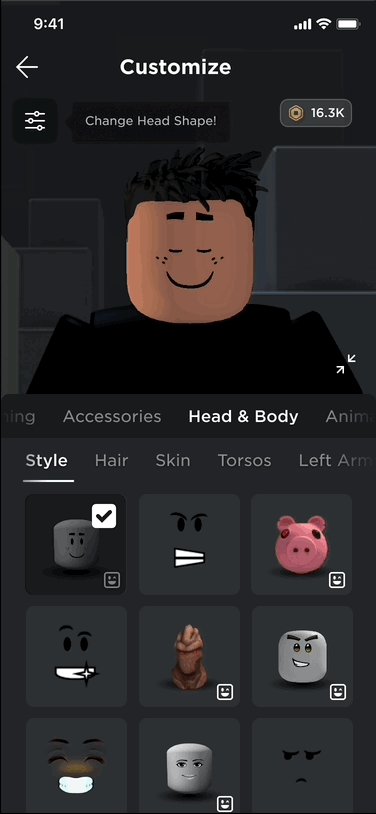
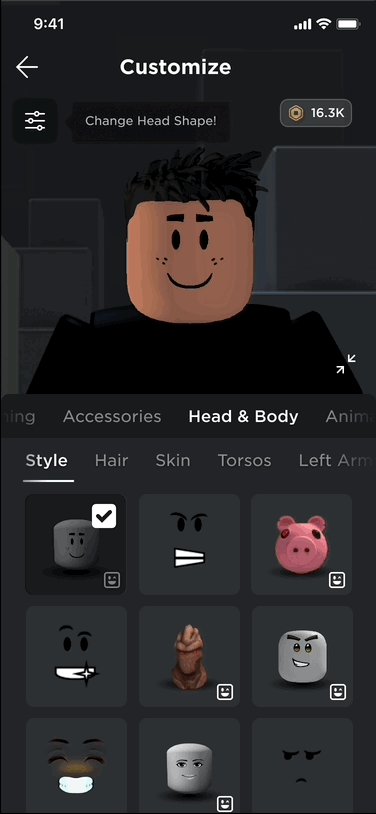
Edit
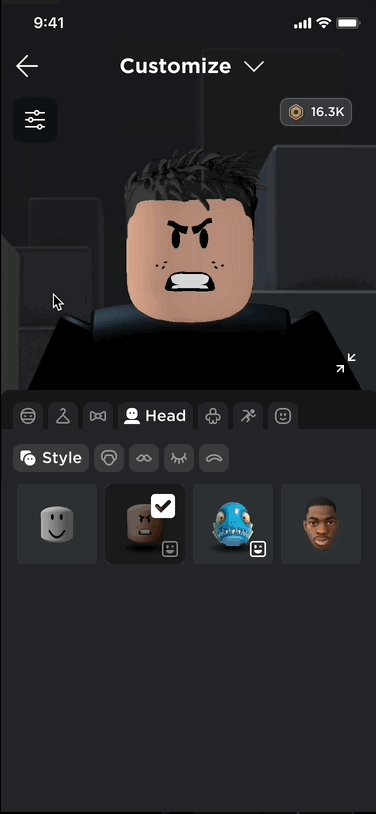
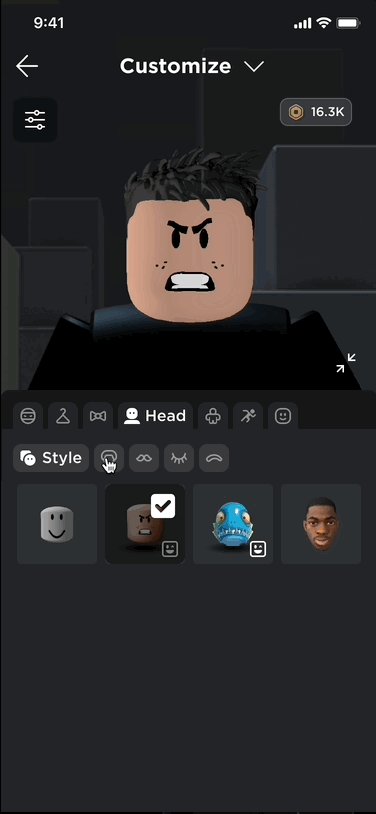
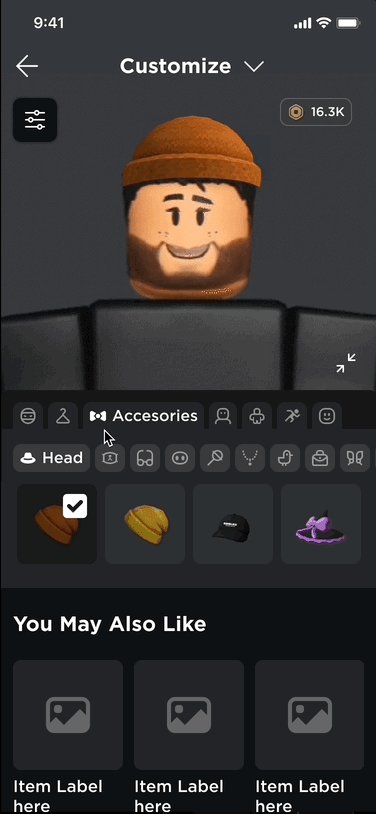
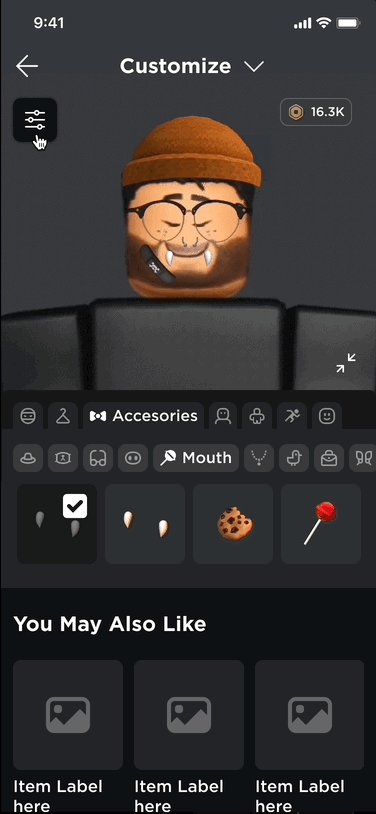
Customize
Head & Face
Users can refine eyes, eyebrows, face shape, and add accessories like glasses, masks, and makeup.
Guiding Principles:
Effortless Discovery
Quick, intuitive Interaction
Diverse and inclusive options
Edit
Move with
Facial animation
Users can now make expressive faces while dancing, posing, and performing fun body movements. Once they find a favorite, they can purchase and equip it before entering an experience.
Guided Principles:
Easy Discovery
Delightful showcase
Connect
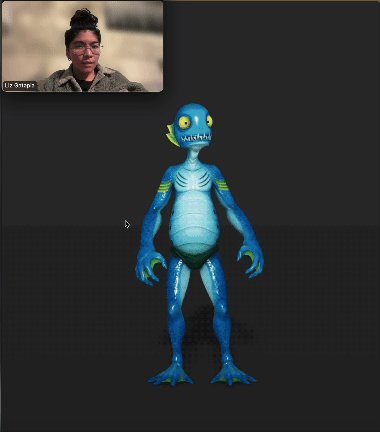
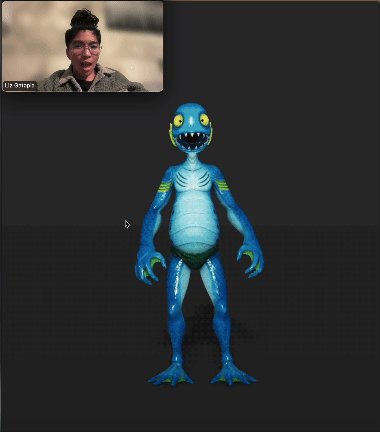
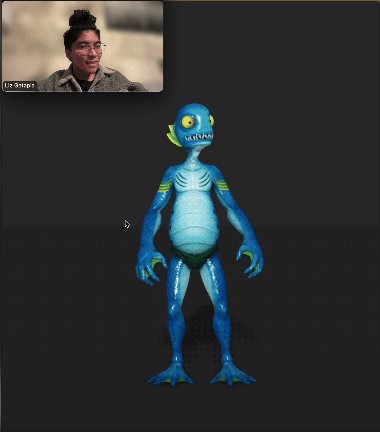
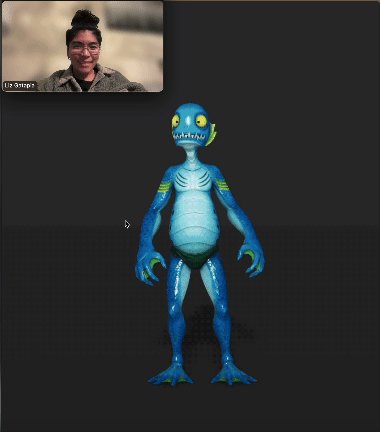
Chat with
Facial animation
With dynamic heads equipped, users can enable their camera in-experience to animate their avatar’s expressions in real time.
Guided Principles:
Effortless First-time UX
Consistency in platform wide UI
Safety & Privacy
Process
Design Vision
I transformed user insights into visualized solutions to align with my partners.
Prototyping
Once aligned on high level direction, I create prototypes to illustrate the user experience and drive progress.
Design Documentation
To finalize, I document product and user experience workflows for engineering.
Learnings
Developer Feedback
The first version of the mic/camera toggles received significant developer feedback, prompting a design update to address key issues.
Component Redesign
I refined UI styles, state rules, and crafted the design configuration of API based on developer feedback.
Results
Developer and Player Adoption
of Dynamic Heads
113 K
Experiences opted-in
4.3 M
Players opted-in
Learnings
Developer and Community Feedback
Dynamic Heads have received mixed reactions - some developers and users appreciate their realism for storytelling, while others dislike the aesthetic shift from classic static faces.
Concerns also arise about phasing out classic faces and compatibility with existing accessories.
Marketplace Impact
Dynamic Heads have influenced the avatar marketplace, with a surge in 2D face adaptations for 3D models.
This has sparked debates on market saturation, content quality, and the need for stricter moderation and better animation previews.
User Adoption & Preferences
Adoption varies—some users embrace the expressiveness, while others prefer static faces, citing an uncanny look in some animations.
This divide highlights the need to support both styles for Roblox’s diverse community.
Impact
Developer & Community Creations
Developers and Creators are crafting unique experiences with Dynamic Heads, enhancing player engagement.