Westjet
Travel Discovery
As part of WestJet’s digital transformation, I led the redesign of the travel inspiration phase in the user journey, which improved key metrics for Android and iOS.
Role
Guest Insights
Partnered with a researcher to explore shopping habits and expectations, extracting key insights to inform designs.
User Experience strategy
Conducted user flow analysis, created empathy maps to understand customer behaviors, and transformed pain points into opportunities.
Product Feature Definition
Collaborated with a product owner to define feature scope, balancing user needs with team KPIs. Worked closely with engineers to validate feasibility and align with service dependencies.
Design and Prototype creation
Designed an end-to-end user journey, prototyped the experience, and created a high-fidelity UI vision for the new experience.
Challenge
Analytics revealed low traffic and conversion rates for travel discovery. The objective was to redesign an inspiration phase to elevate the guest experience and drive higher booking conversions.
Insights
Guest and market research revealed key behaviors that shaped the solution:
Exploration Through Travel Apps
Guests browse travel apps for trip inspiration and potential flight ideas.
Cross-Device Booking Behavior
While they search on mobile, most complete bookings on a computer for easier comparison.
Destination-Driven Intent
Many guests browse with a specific destination in mind.
Lack of Engagement with Content
The current inspiration phase isn’t resonating with guests, leading to low interaction and perceived value.
Loyalty Tier Behavior:
Higher Tiers (Silver, Gold, Platinum)
Prioritize checking rewards, flight status, and check-in. Top expectations:
Rewards visibility
Quick access to trips
Recent or frequently booked routes
Lower Tiers (Teal & Non-Members)
Focus on flight status, check-in, and in-flight entertainment. Top expectations:
Search for travel inspiration
Easy access to trips and travel info
Rewards accessibility
Vision
Travel is deeply personal, and my goal is to inspire guests to craft their next trip effortlessly. We focused on intuitive tools that spark personalized ideas, ensuring a seamless experience without overwhelming them with generic content.
Solutions
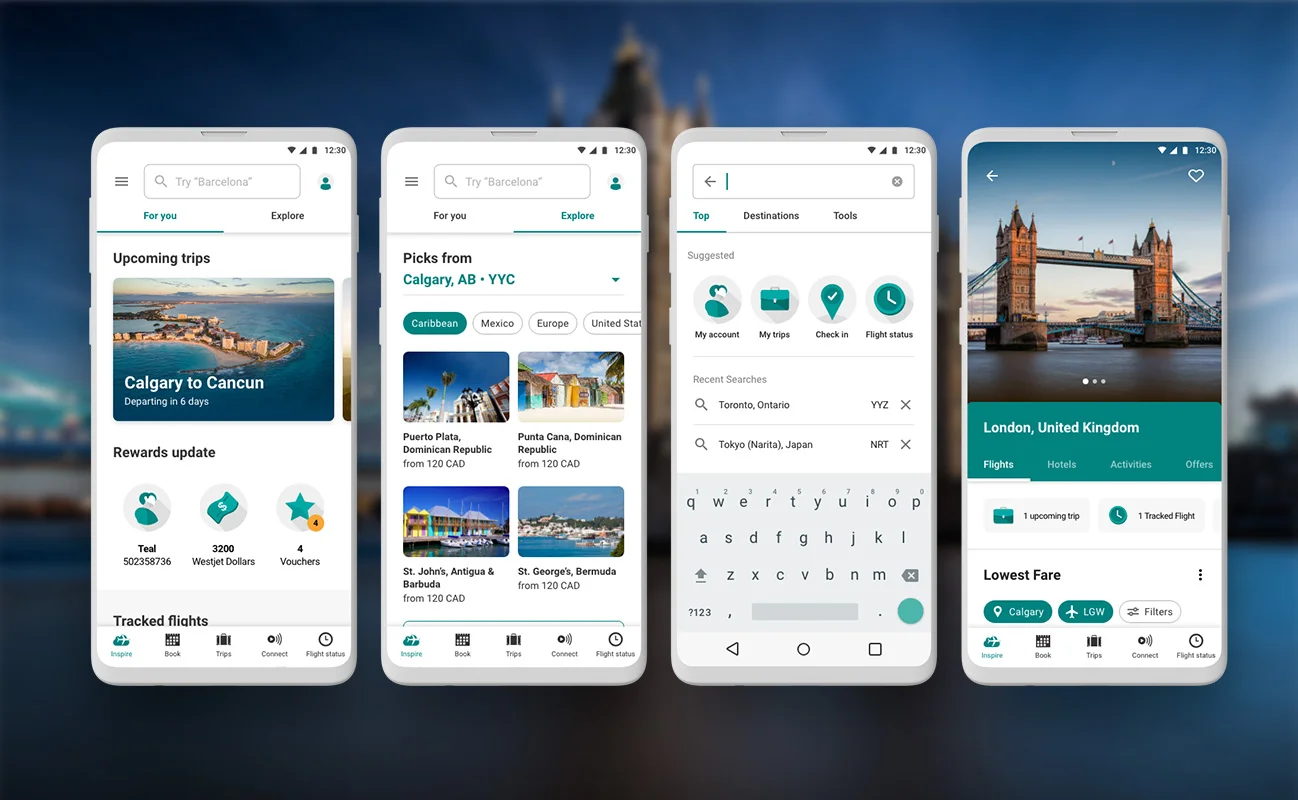
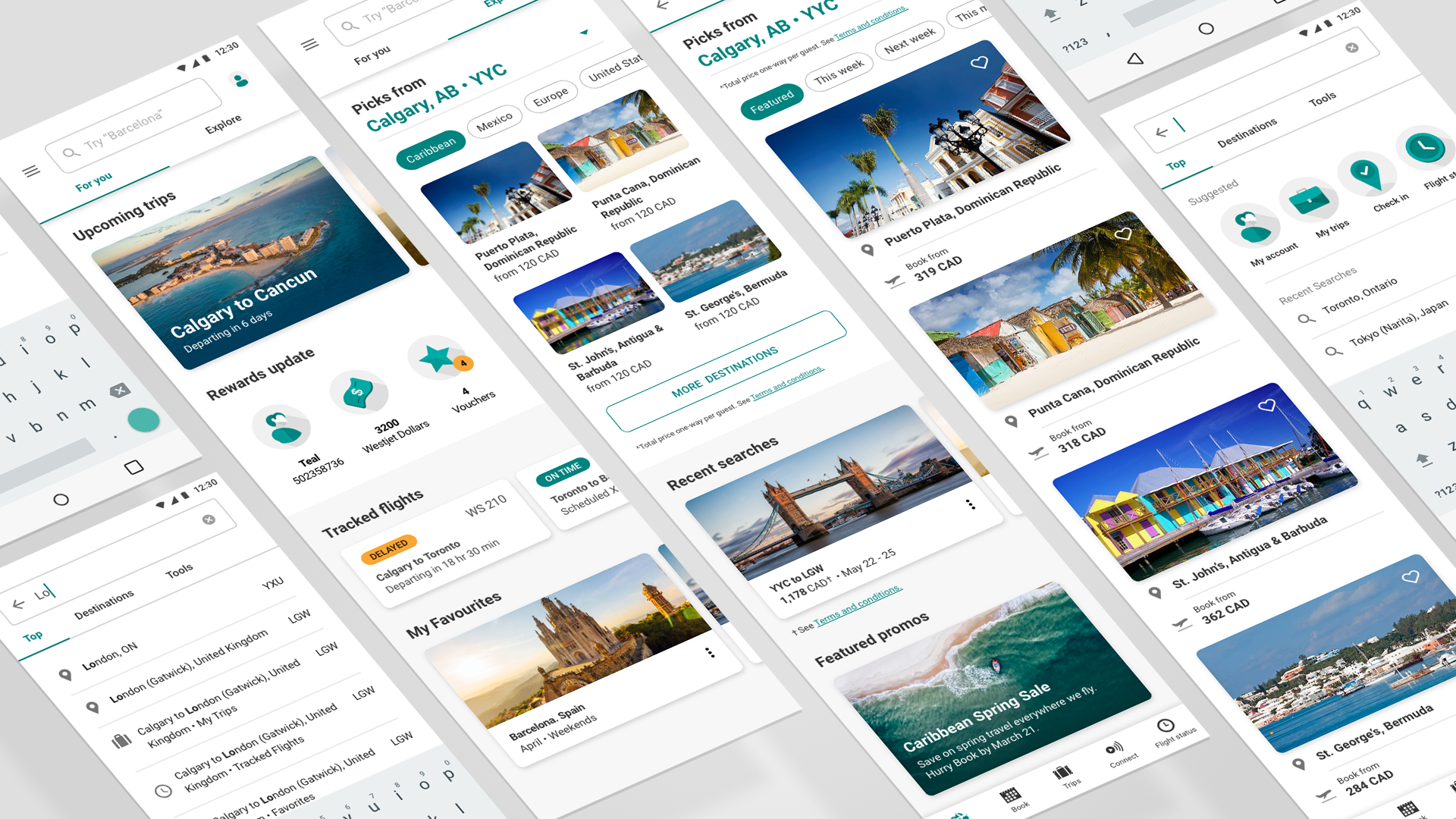
For You
Guests with recent activity, notifications, upcoming trips, or saved items now have quick access directly from the main screen.
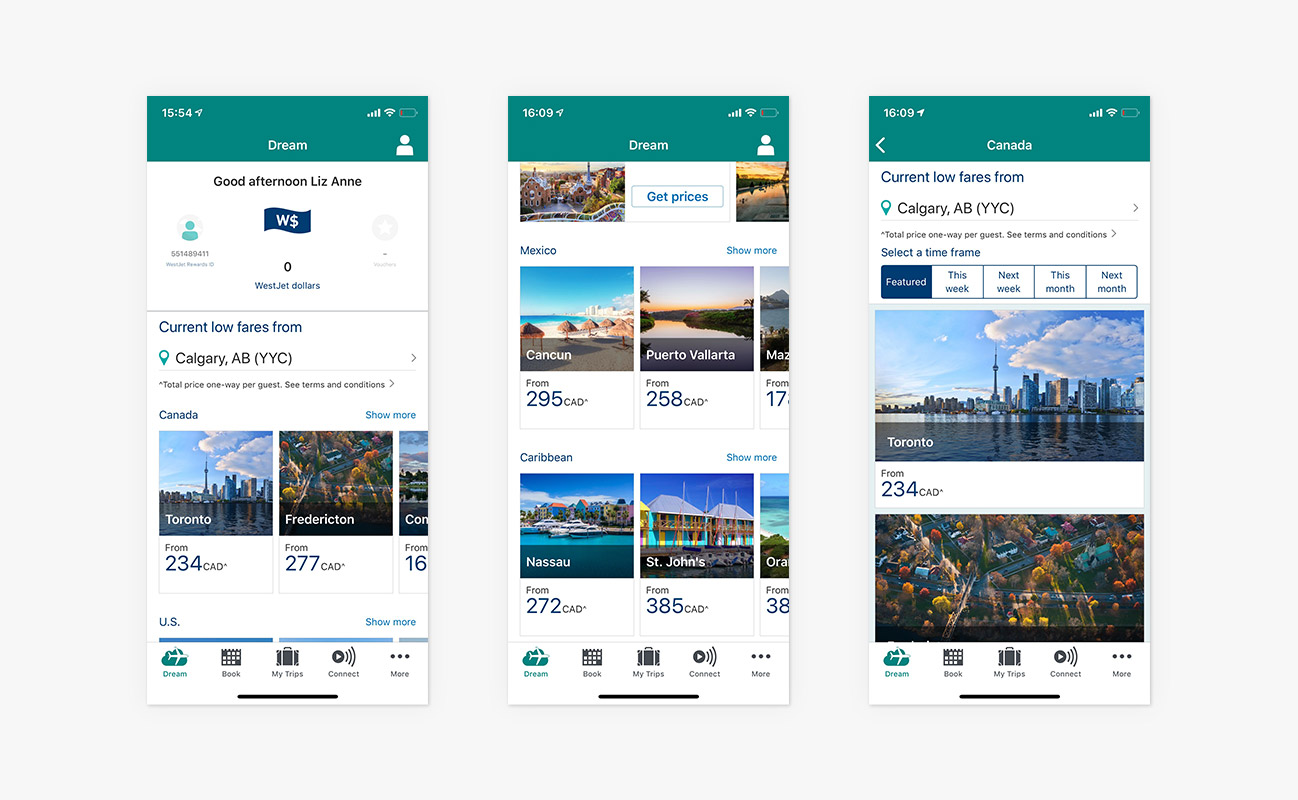
Explore
Guests can discover destinations by region, price, and flexible dates through an enhanced exploration section.
Smart Search
Searching for a specific destination is now faster and more intuitive.
The search function recommends frequently used tools, adapting to guests’ travel needs. It also provides quick access to trips, tracked flights, and favorites related to the searched destination.
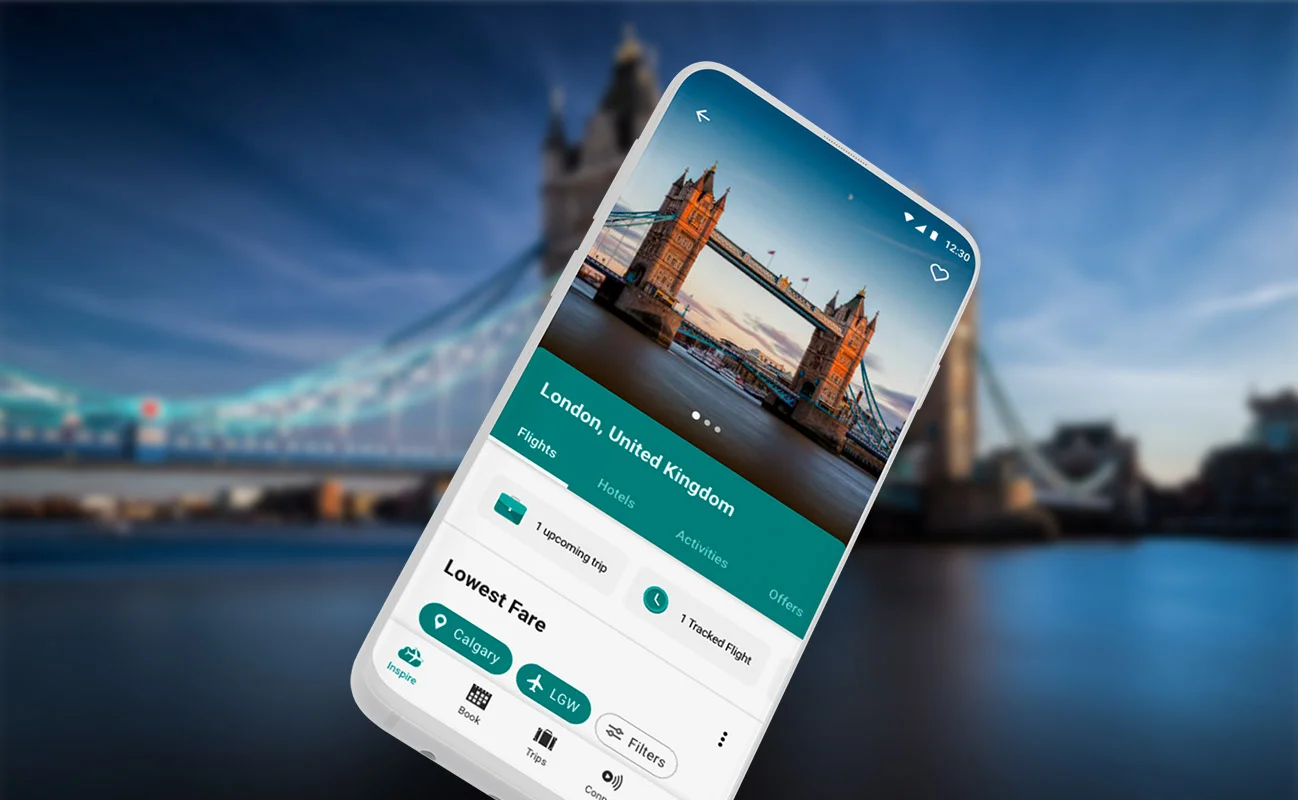
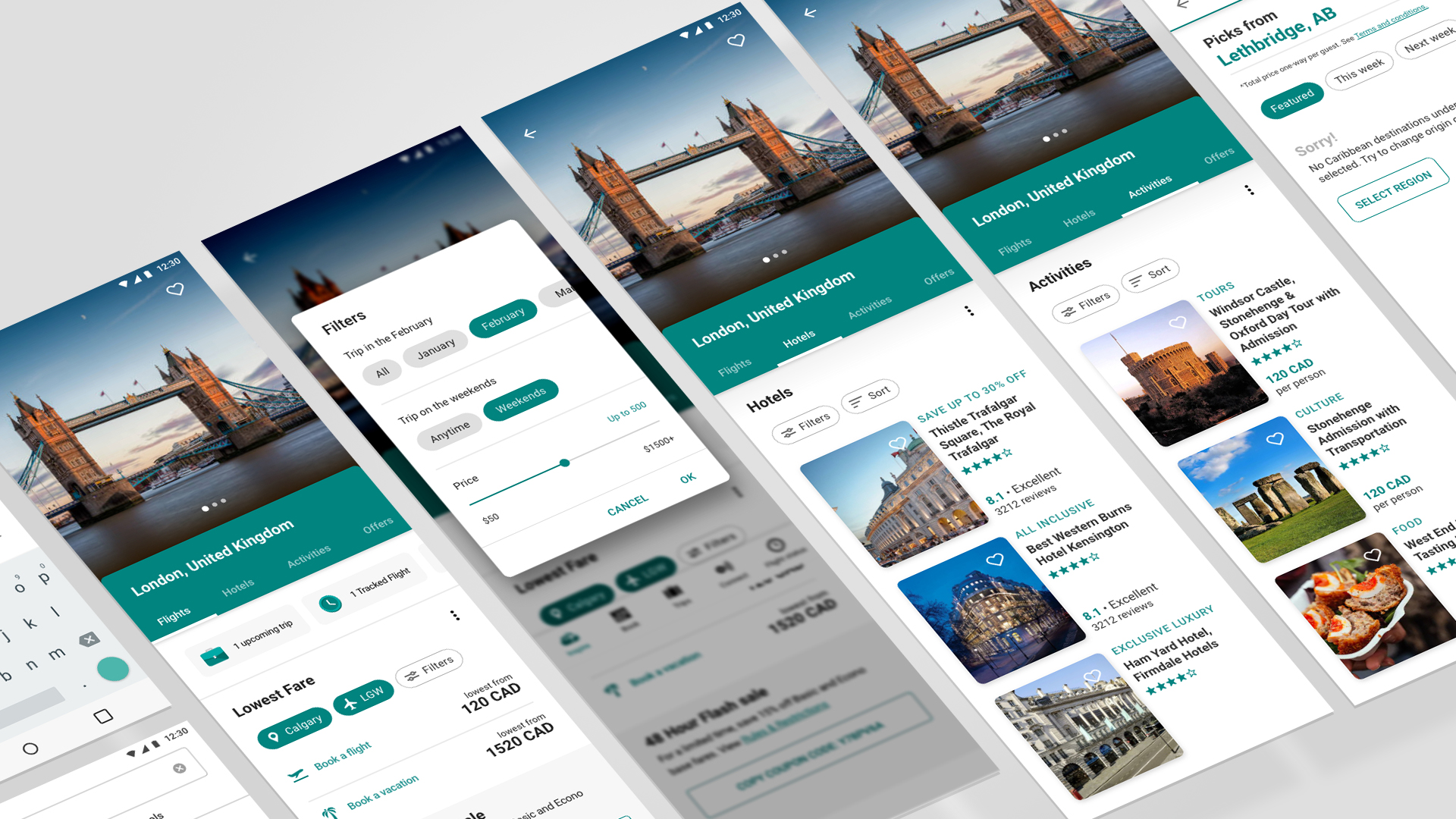
Destinations
Guests can explore travel ideas, including hotels, activities, and low fares for each location.
Destination-specific tools—such as upcoming trips, tracked flights, and saved filters—are now easily accessible.
Guests can also save selections to compare multiple travel options effortlessly.
Design Process
Principles
Guided by guest insights, I established design principles to ground decisions
Make Travel Personal
Empower guests to curate their dream trips with personalized solutions tailored to their expectations.
Simplify Travel Discovery
Minimize friction by reducing confusion, streamlining the process, and delivering information efficiently.
Show We Care
Acknowledge guest needs by aligning with their expectations and shopping habits, making them feel valued.
Create Engaging Content
Design experiences that capture attention, encourage return visits, and align content with user interests.
Analysis of current user flows
Users take 3–5 steps to load a tool and begin a task.
Most tools have at least three different access points, increasing cognitive load, causing frustration, and potentially leading to abandonment.
Conclusion:
The redesigned landing screen will streamline access to key functionalities, reducing confusion and eliminating unnecessary steps for a seamless user experience.
Empathy mapping
Leveraging User profiles and guest feedback, I developed an empathy map that identified challenges at each stage of the journey. These insights revealed key opportunities for innovation.
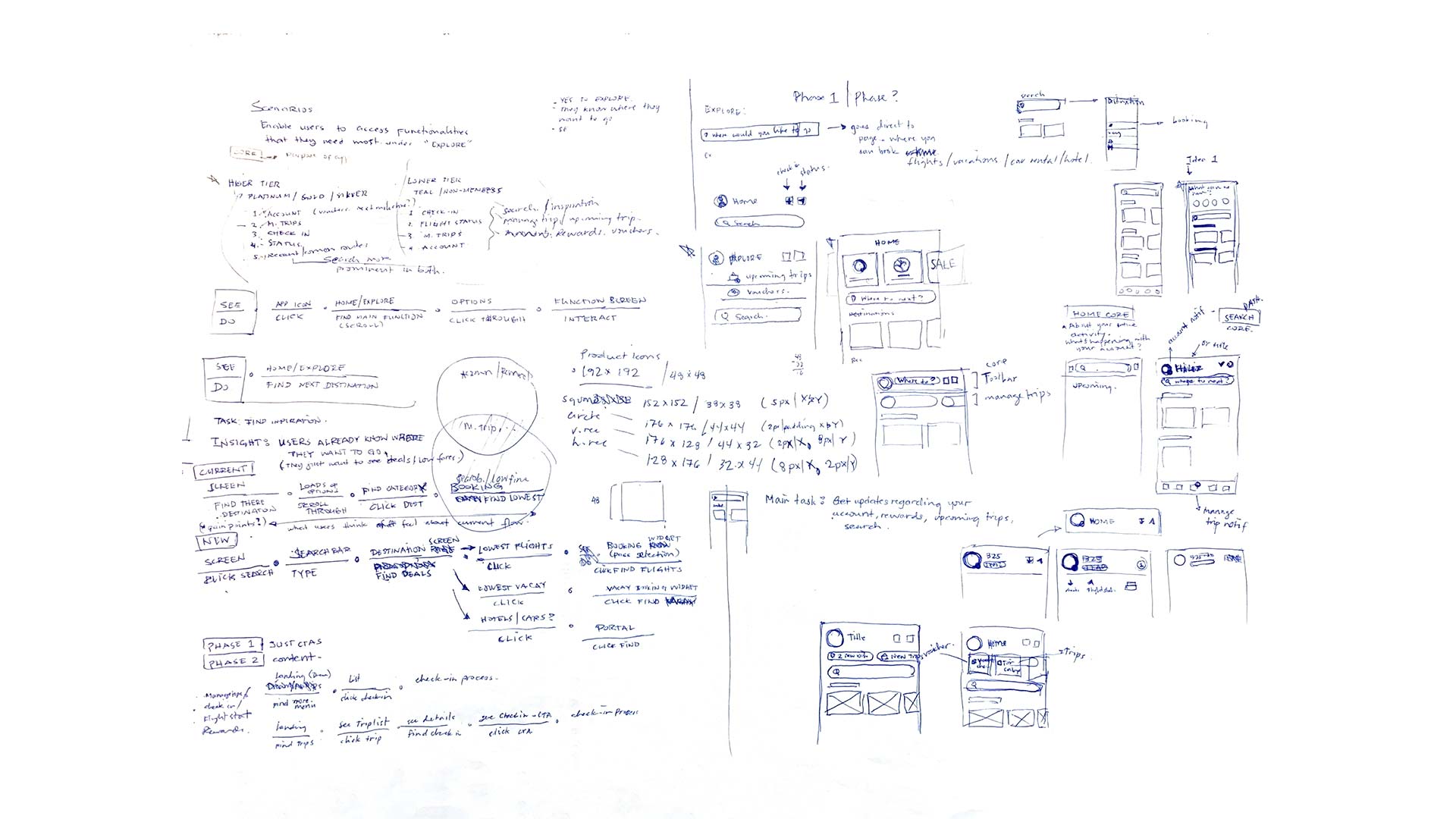
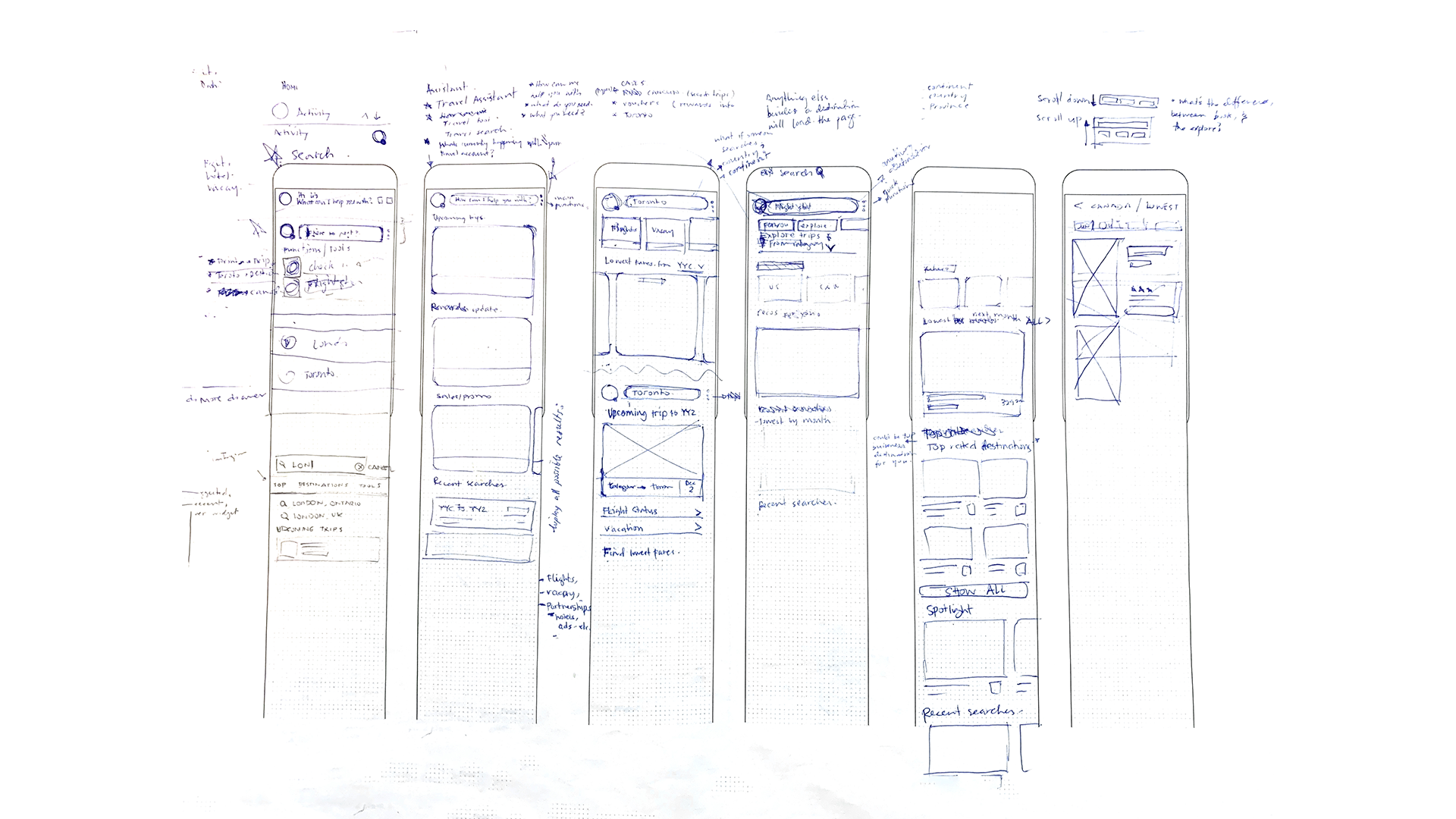
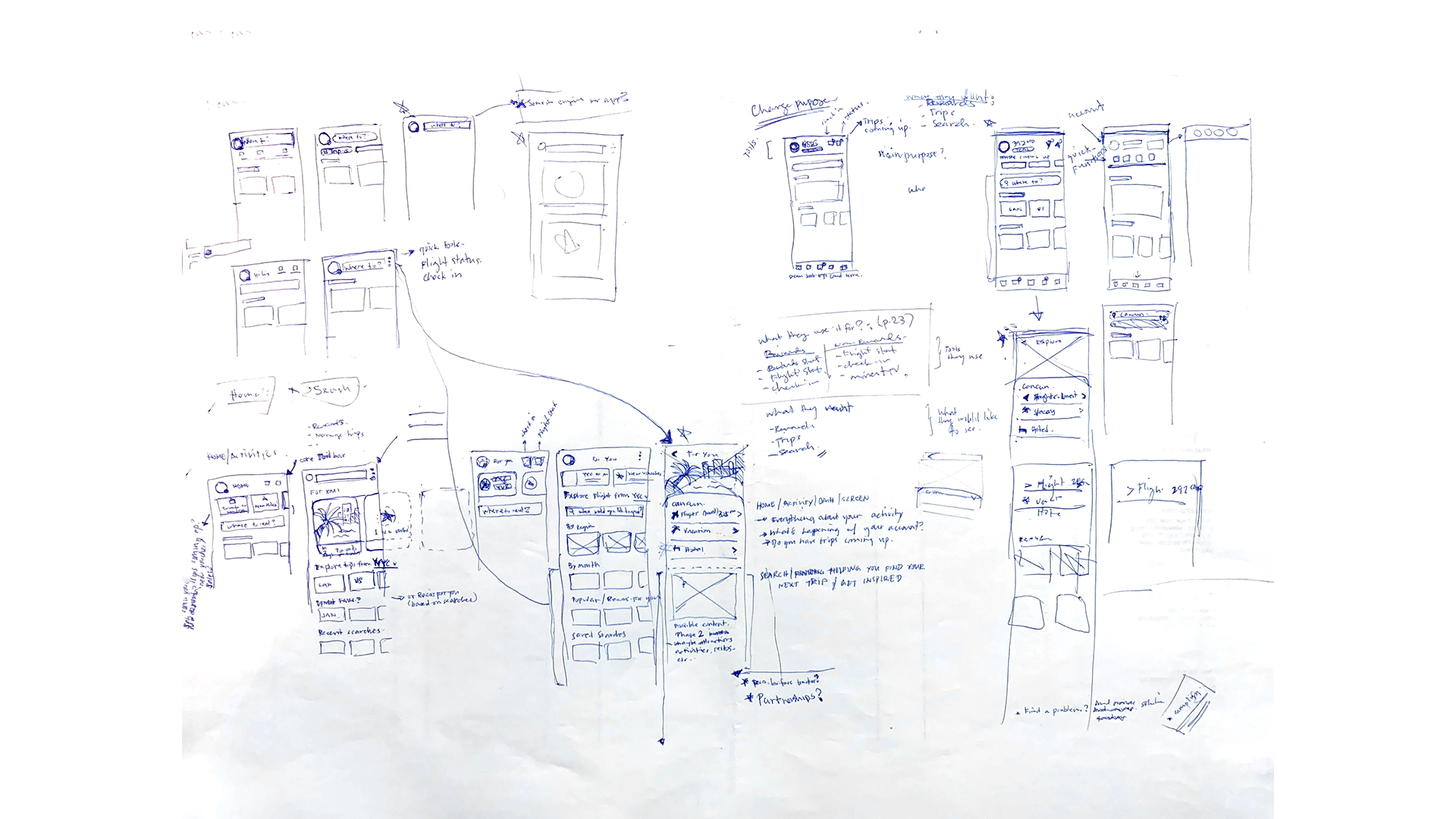
Storyboards and paper prototypes




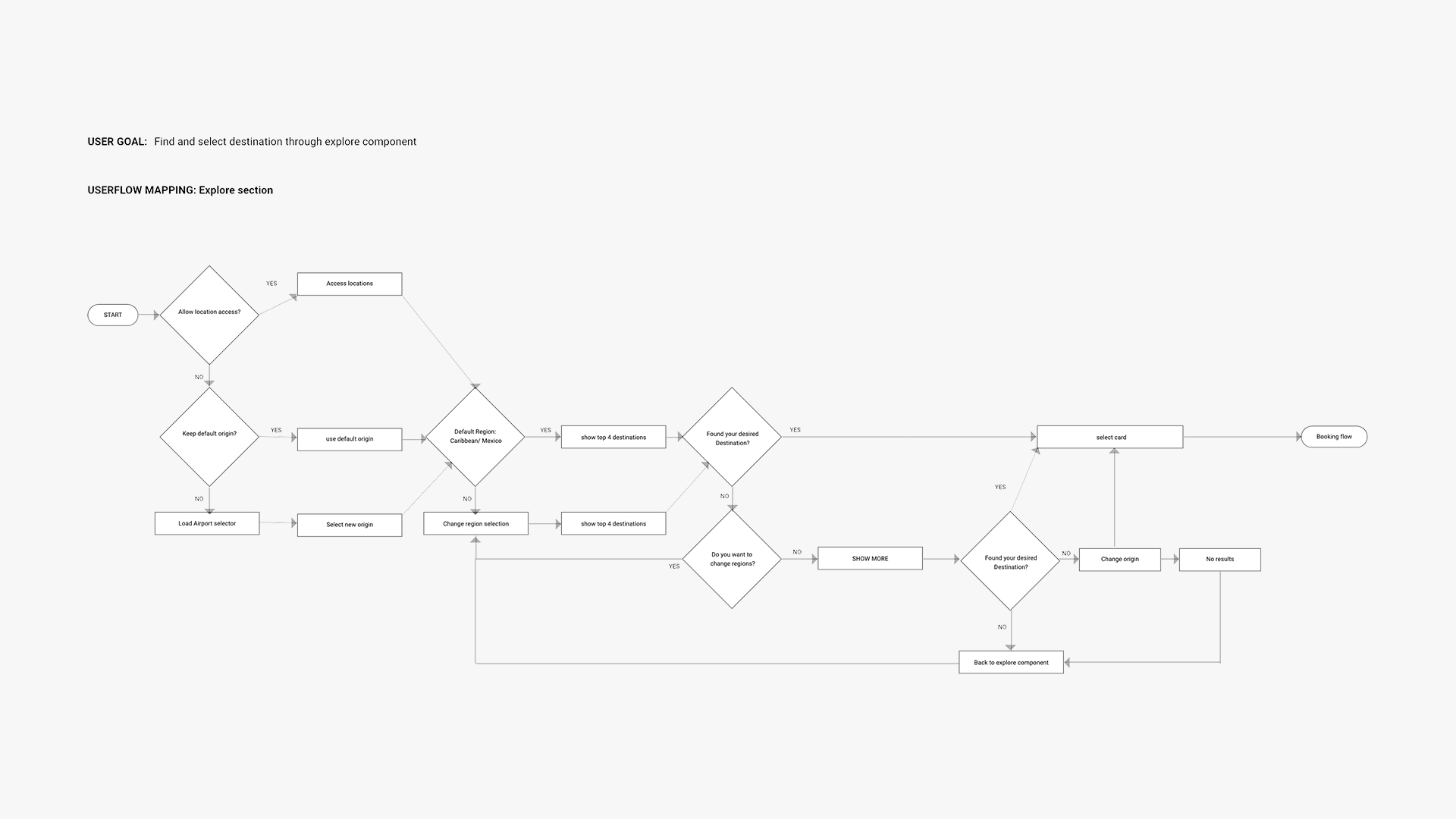
User flows
High level User flows enabled rapid iteration.
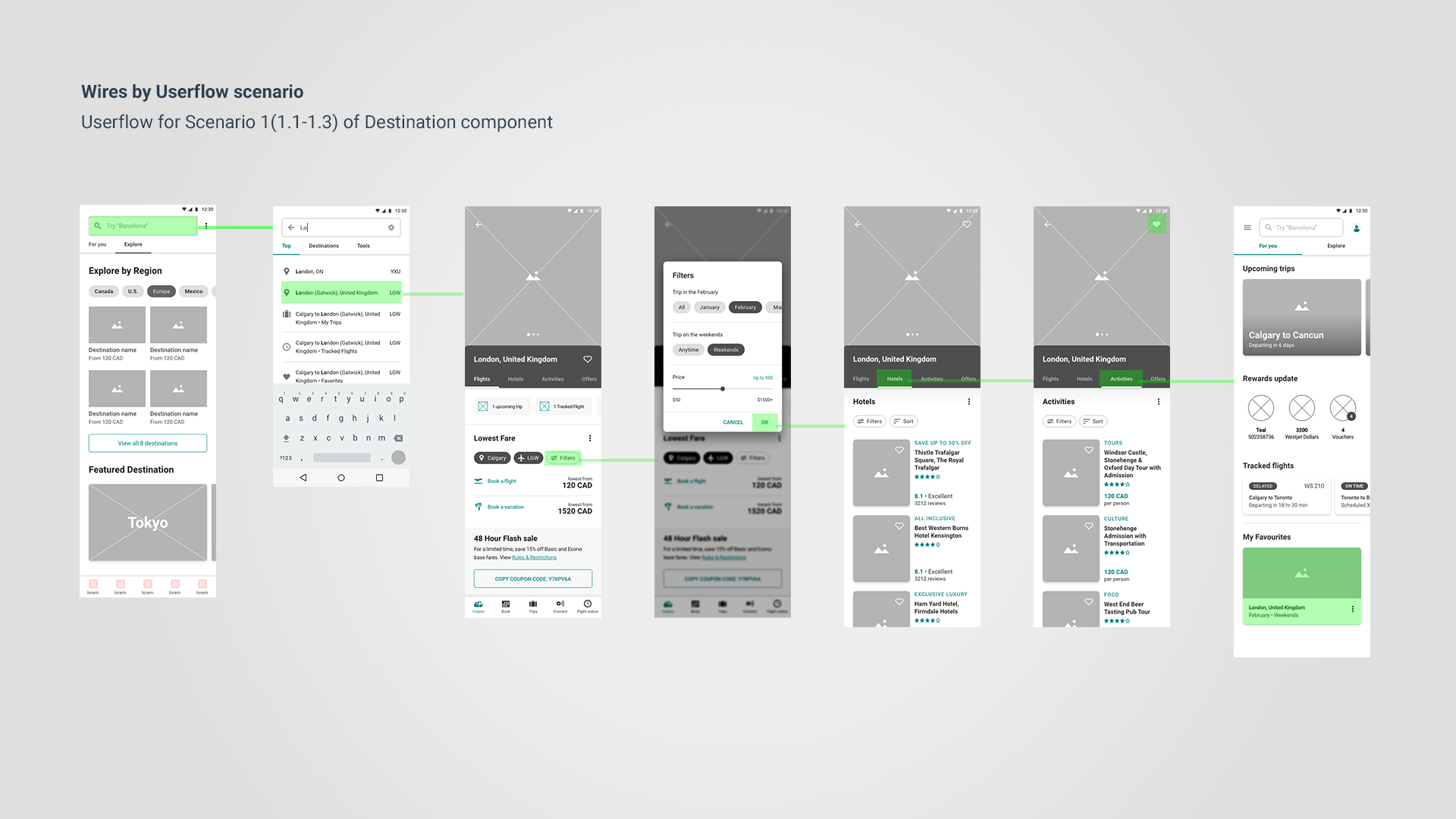
Wireframes
Layouts of the structure, functionality, and user flow
Visual Design
As part of reimagining the mobile app’s UX, I designed a refined, cohesive system of iconography and defined the overall look and feel of each component—all while aligning with key elements of the WestJet corporate brand.
Iconography
Designed a new product icon library aligned with corporate brand guidelines.
Typography and Colour
Established a cohesive font system and style guide for iOS and Android.
Component Library
Developed a dynamic, evolving library of reusable components.
Prototyping
I developed interactive prototypes to refine user flows, UI, and transitions.


Interaction Design
Created prototypes to convey interaction behaviors to engineers, providing detailed specs for implementation.
Documentation
Compiled platform-specific guidelines for iOS, Android, and tablet to support Development and QA in implementation and testing.